科大迅飞语音听写(流式版)WebAPI,Web前端、H5调用 语音识别,语音搜索,语音听写 |
您所在的位置:网站首页 › 语音 网页 播报 › 科大迅飞语音听写(流式版)WebAPI,Web前端、H5调用 语音识别,语音搜索,语音听写 |
科大迅飞语音听写(流式版)WebAPI,Web前端、H5调用 语音识别,语音搜索,语音听写
|
🏡前言
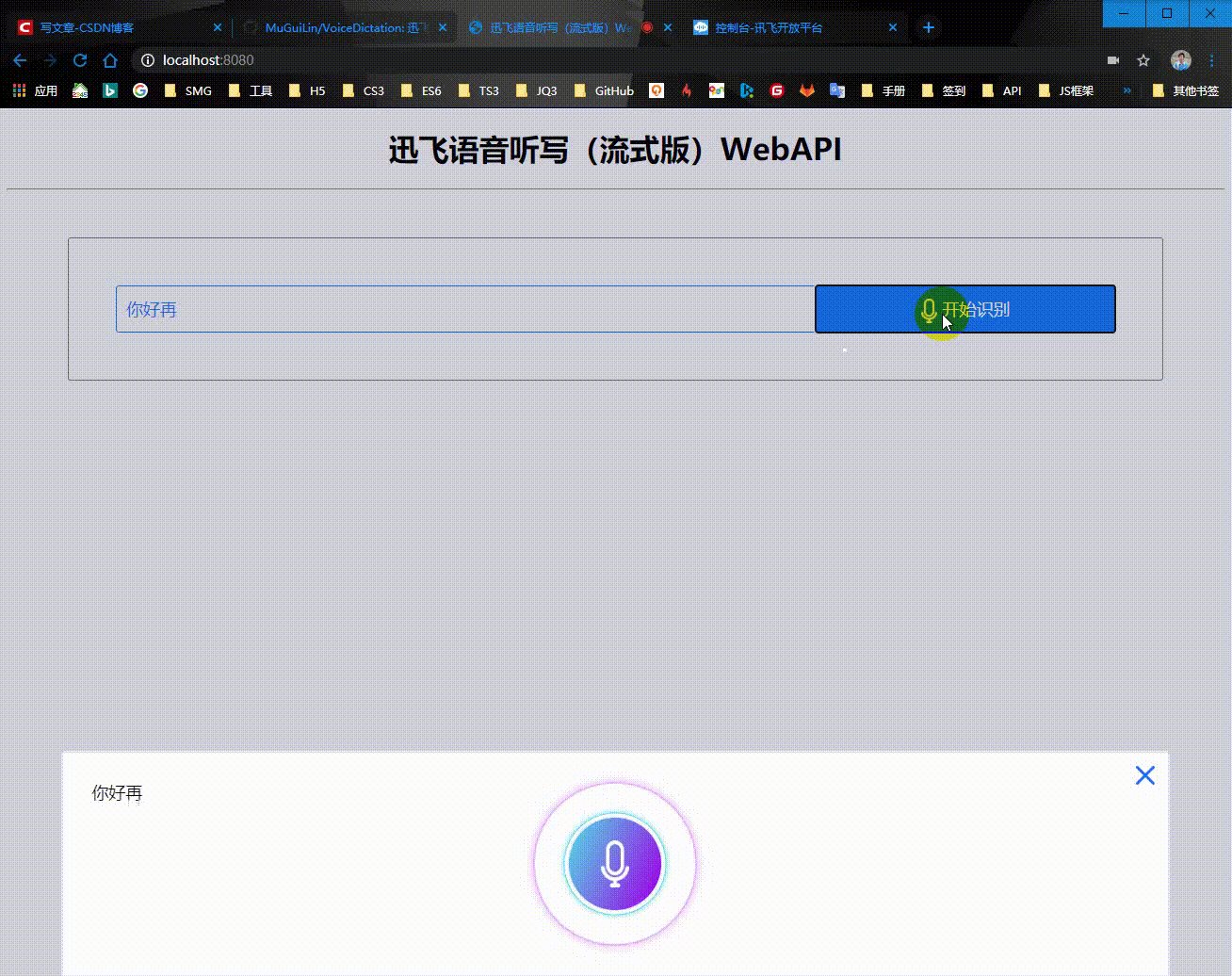
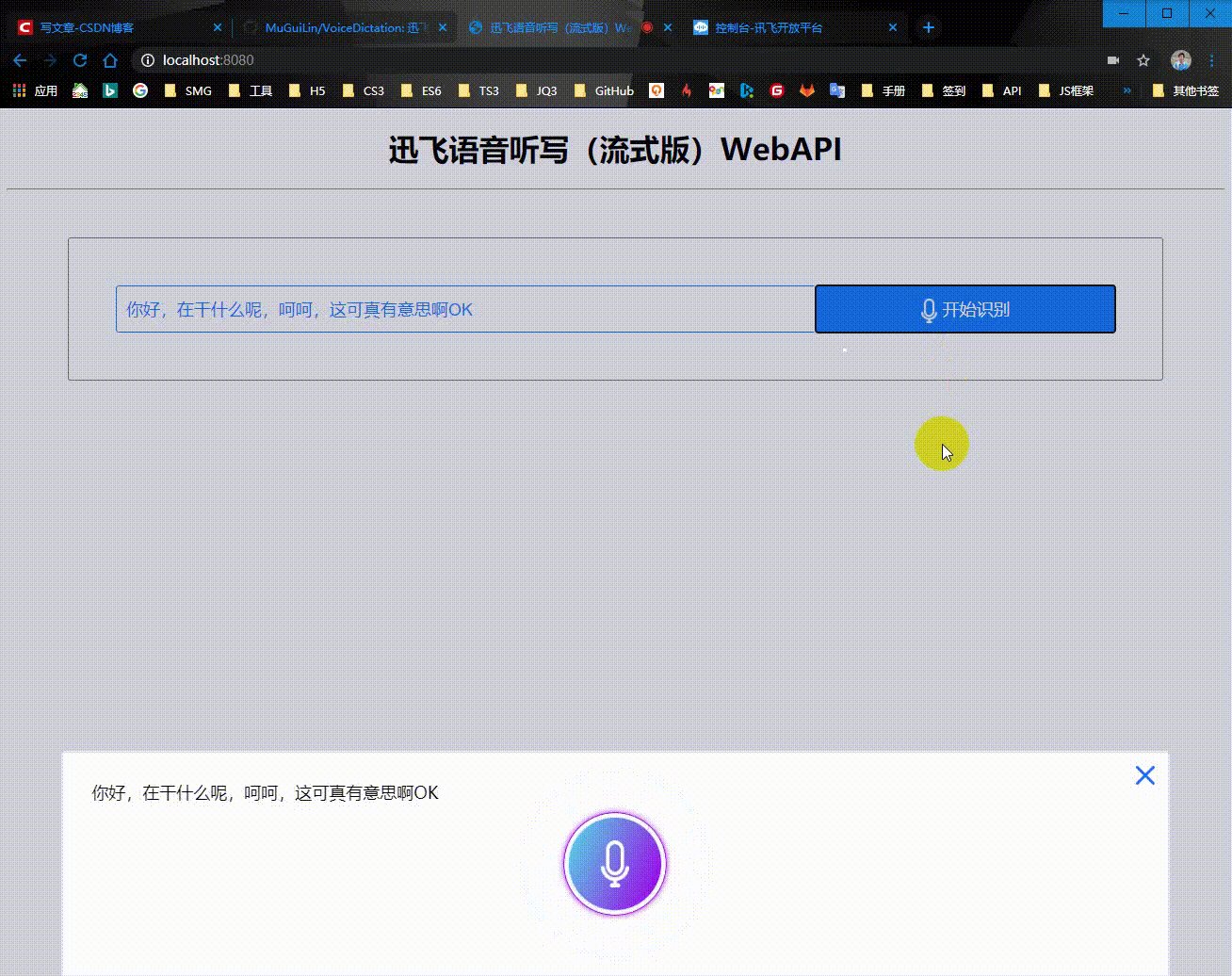
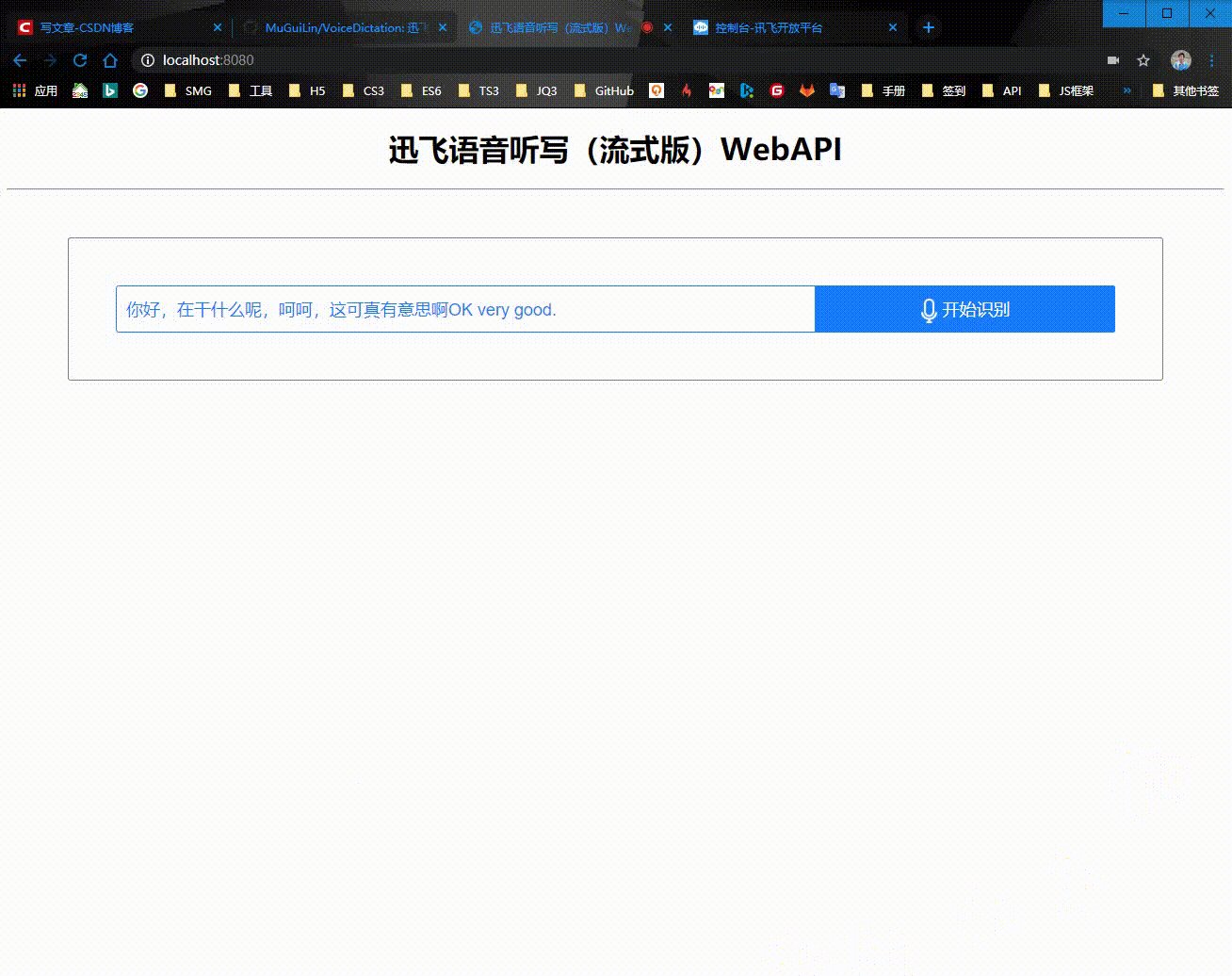
由于公司有个Web项目需要用到语音搜索功能,找了一些第三方库都不太理想,要么语音识别速度很慢,要么不能精确识别等等,最后选择了迅飞语音(迅飞语音听写(流式版)WebAPI)。迅飞语音相对来说做得还是比较成熟了,不过是收费的(是按照调用API次数来收费),但是有试用次数,每天有500次调用次数(不定期会有活动,推荐购买正式版)。 讯飞语音相关的产品还是比较全面的,根据项目需要这次用的是迅飞语音听写(流式版)WebAPI,官网有不同平台的Demo和SDK,由于我们是之前的老Web项目(没有进度前后端分离),而官网下载下来的Demo需要调用很多第3方库,而且还要经过打包编译,感觉过于复杂。 所以我进行了二次封装,去除了很多不必要的插件和代码,可以直接在Web前端PC端、移动H5中引入使用(在HTML文件中引入JS文件,或 在Npm包管理库中下载)即可,使用起来很方便,不用去打包编译等,在这里记录一下,方便以后再次用到。 📚语音听写功能简介: 把语音(≤60秒)转换成对应的文字信息,让机器能够“听懂”人类语言,相当于给机器安装上“耳朵”,使其具备“能听”的功能。语音听写流式接口,用于1分钟内的即时语音转文字技术,支持实时返回识别结果,达到一边上传音频一边获得识别文本的效果。该语音能力是通过Websocket API的方式给开发者提供一个通用的接口。Websocket API具备流式传输能力,适用于需要流式数据传输的AI服务场景,比如边说话边识别。相较于SDK,WebAPI具有轻量、跨语言的特点;相较于HTTP API,Websocket API协议有原生支持跨域的优势。语音听写流式WebAPI 服务,热词使用方式:登陆开放平台https://www.xfyun.cn/后,找到控制台--我的应用---语音听写---个性化热词,上传热词。 📊实例效果:
https://muguilin.github.io/VoiceDictation/ 🍀下载安装: # Npm安装 npm i @muguilin/xf-voice-dictation # Yarn安装 yarn add @muguilin/xf-voice-dictation 🚀实例代码: import { XfVoiceDictation } from '@muguilin/xf-voice-dictation'; let times = null; // 实例化迅飞语音听写(流式版)WebAPI const xfVoice = new XfVoiceDictation({ APPID: 'xxx', APISecret: 'xxx', APIKey: 'xxx', // webSocket请求地址 非必传参数,默认为:wss://iat-api.xfyun.cn/v2/iat // url: '', // 监听录音状态变化回调 onWillStatusChange: function (oldStatus, newStatus) { // 可以在这里进行页面中一些交互逻辑处理:如:倒计时(语音听写只有60s),录音的动画,按钮交互等! console.log('识别状态:', oldStatus, newStatus); }, // 监听识别结果的变化回调 onTextChange: function (text) { // 可以在这里进行页面中一些交互逻辑处理:如将文本显示在页面中 console.log('识别内容:',text) // 如果3秒钟内没有说话,就自动关闭(60s后也会自动关闭) if (text) { clearTimeout(times); times = setTimeout(() => xfVoice.stop(), 3000); }; }, // 监听识别错误回调 onError: function(error){ console.log('错误信息:', error) }, }); // 给Dom元素加添事件,来调用开始语音识别! // xfVoice.start(); // 给Dom元素加添事件,来调用关闭语音识别! // xfVoice.stop(); ⛺源码地址: 📢Npm: https://www.npmjs.com/package/@muguilin/xf-voice-dictation https://github.com/MuGuiLin/VoiceDictation |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |